The SF State Drupal web template ensures compliance with SF State Web accessibility standards and makes it easy to ensure you have an accessible website. While the overall template and each of the individual components are accessible, web content editors might inadvertently introduce accessibility barriers when adding components and content to their website. The purpose of this guide is to assist web content editors check that their websites are accessible while they are being built.
Alternative text for images is one of the first principles of web accessibility since images are visual in nature and exclude people with visual disabilities by design. Image information is conveyed to a non-visual user by the use of alternative text using the “alt” attribute in HTML. While it is required to add alternative text to an image in Drupal 9.5, adding appropriate alternative text can be challenging to properly implement.
One added benefit of appropriate alternative text is that it provides a semantic meaning and description to web pages indexed by search engines. This greatly assists with search engine optimization of your website.
Per the SF State Web Standards, alternative text:
- Should not use the phrase “Image of” or “Picture of”.
- Should not exceed 125 characters.
- Should not be one word, unless the image only contains text.
For more information on using appropriate alternative text, please read the WebAIM article on alternative text techniques or the DIAGRAM Center resources.
Meaningful and unique link text
Links are more useful when they make sense out of context. Avoid using link phrases like “click here”, “more” or other non-descriptive phrases. You will also need to ensure that links that go to different places have different link text. For example, if there are two links on a page that say “Read more” but go to different pages, a screen-reader user has no way of knowing this. Instead, you might want to consider changing the link text to “Read more about X” and “Read more about Y”.
For more information on ensuring accessibility of links, please read the WebAIM article on Link Text. Another helpful resource is the article On the Accessibility of Links - Level Access
In summary, per the SF State Web Standards:
- Link text should not use contain non-descriptive phrases such as “click here”, “more”, etc.
- Links that go to different URLs should have different link text.
- Avoid using URLs that are not human-readable or screen-reader friendly, e.g., containing numbers and slashes. Relatively short URLs (e.g., a site's homepage) can be used.
Meaningful page titles
Each of your web pages should have meaningful and unique page titles. Drupal 8 uses the first level heading (H1) on the page as the page title. This helps both users of assistive technologies and search engines. For more information on meaningful page titles, please read the W3C’s tips on writing for web accessibility.
Semantic structure
When it comes to content, you should use semantic markup (page headings, lists, etc.) to represent the structure of a web page. Appropriate and logical semantic markup (ex. h1-h4 tags in order) help assistive technology users easily navigate a website. You should use headings in a hierarchical manner on a page and avoid using headings to achieve visual or decorative results. You should also use lists appropriately and not just for indentation or decorative purposes
Headings
There are three rules for heading levels in Drupal 8:
- Use h1-h6 to identify headings
- Heading levels should be used in order (no "skipped" levels)
- At least one level-one heading (h1) exists on the page
Please review the detailed guide on ensuring headings are accessible in Drupal 8
For additional information on ensuring semantic structure, please review the WebAIM article on Semantic Structure.
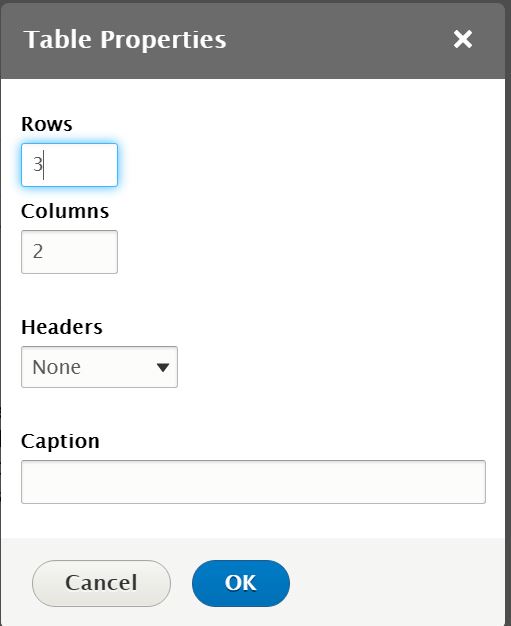
We commonly use data tables at SF State to present information using rows and columns (ex. staff directory, course lists, etc.). When inserting a table in Drupal 8, you should summarize the content of your table using the "caption" field so that assistive technology can relay this information to a user. You should also designate row and/or column headers for table so that assistive technology users can easily navigate the tables.

For more information on creating accessible data tables, please follow the WebAIM guidelines on data tables
Per the SF State web standards, data tables:
- Should include a table caption.
- Should include row and/or column headers.
If you plan to link to documents such as PDFs, Word, Excel, etc. you need to ensure that they are accessible to people with disabilities. Document accessibility is an in-depth topic, so please visit our document accessibility page for more information and resources.
Please note that remediating all your documents for accessibility can be a time-consuming task. The ATI team is available to consult with you on both evaluating and remediating your documents for accessibility. If you need to go live before remediating all your documents for accessibility, please include an interim accessibility statement on your website.
DPRC maintains a pdf accessibility performance scan here: SF State Drupal PDF Scans
If your website contains audio or video, you will need to ensure these are accessible.
Captions are text versions of any dialogue presented within multimedia and allow the content of web audio and video to be accessible to those who cannot hear the audio. Transcripts allow anyone that cannot access content from web audio or video to read a text transcript instead.
Audio descriptions (sometimes called "video description" or "descriptive narration") provides blind and low-vision users with a description of the visual content contained in videos.
For information on how to make your multimedia accessible, please visit our Multimedia Accessibility page. For additional information, visit the WebAIM Captions, Transcripts, and Audio Descriptions page.
Color Contrast
The default template colors in Drupal 8 have already been vetted for appropriate color contrast, so you may skip this section.
Do not rely on color alone to convey meaning
It is tempting to use color on your website to enhance comprehension for your reader, but it is important to ensure that you do not use color alone to convey this information. People with visual disabilities and colorblind users might not be able to see this information. Consider including additional methods to convey this information.
For more information on using color appropriately, please read the WebAIM article on color-blindness
Acronyms and abbreviations mean nothing to readers who are unfamiliar with these terms. Expanding acronyms and abbreviations allows readers to learn their meaning. If you plan to use an acronym or abbreviation on a page, you should introduce the full text along with the abbreviation or acronym the first time you introduce it.
For more information on writing clearly and simply, please read the WebAIM article on writing
Text resizing allows users with visual disabilities to increase the size of content on a website without using assistive technology, while allowing them to maintaining access to the content. Per the SF State Web Standards, users should be able to access content on a website when it is scaled up to 200%.
The components in Drupal 8 are built to meet this standard, but the use of long headings or text in certain components might not be readable when the page is zoomed up to 200%. To ensure your website meets this standard, please test your pages by increasing the browser zoom to 200% and verify that all the text is readable and there's no loss in functionality. If you come across text that is not readable, please edit the affected component by shortening the text as necessary.
If your website will have links to view documents such as PDFs, Word, Excel or files from other 3rd parties, you will need to provide a link to download software that can view these files. The SF State Web Template footer has a link to the most common document readers, so you will not need to link to readers for the following files:
- Word
- Excel
- PowerPoint
This covers document readers for a majority of files posted on SF State Websites. However, if your documents are in a proprietary format not listed above you will need to provide a link to software that can open these files on each page that contains these files.